
可以通过 wx.createSelectorQuery() 这个api接口,动态获取小程序中元素的宽和高
实际用法:
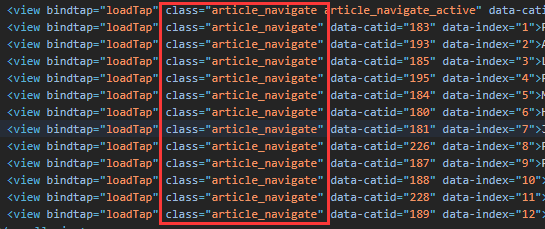
假设wxml中有下面这些标签

它们的class相同,想获取其中某个的宽度,使用下面方法:
wx.createSelectorQuery().selectAll('.article_navigate').boundingClientRect(function (rect) {
let index = e.detail.current; //获取下标,需配合项目中的实际事件
var current_width=Math.ceil(rect[index].width); //当前宽度
var num=0; //总宽度
for(var i=1;i<=index;i++){
var current_width=Math.ceil(rect[i].width); //当前导航宽度
num=num+current_width;
}
}).exec();
注意最后的.exec()方法很重要,用途为:
exec( function(res){} ):执行所有的请求,请求结果按请求次序构成数组,在callback的第一个参数中返回

