
安装环境
安装Vue-cli需要两个依赖:
node环境(很多工具的运行环境)
npm包管理器(下载各种第三方库)
安装nodejs自带npm包管理器
首先下载并安装nodejs,两个中文网:
https://nodejs.org/zh-cn/download/
建议下载长期支持版本(LTS)
安装界面为英文,大部分使用默认设置,看不懂的点下一步就可以
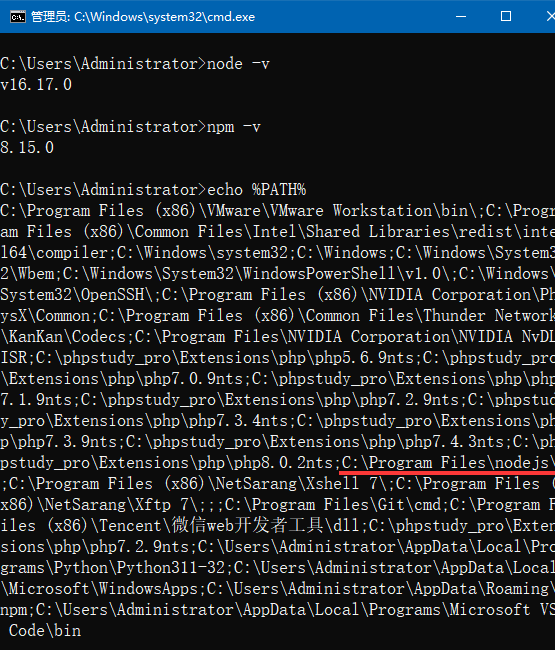
打开终端,查看node和npm版本,验证是否安装成功
输入“echo %PATH%”查看环境变量中是否有nodejs路径

注意:npm默认使用国外源(镜像地址),速度较慢,很有可能报错请求不到
查看原地址
使用如下命令将npm源地址更换为淘宝源
安装脚手架
命令中的“-g”表示全局安装,如果省略,将安装到当前目录下,后面再创建vue项目时,也会受限于当前目录内,建议不要省略
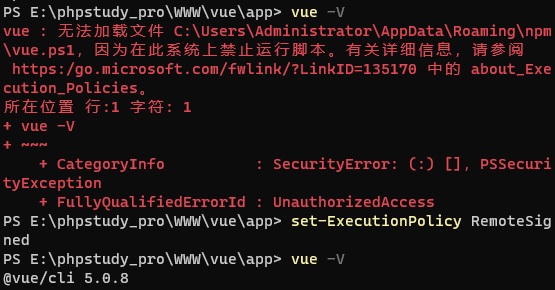
安装完成后,使用“vue -V”或“vue --version”查看脚手架版本号,注意命令区分大小写

安装可能遇到的错误:
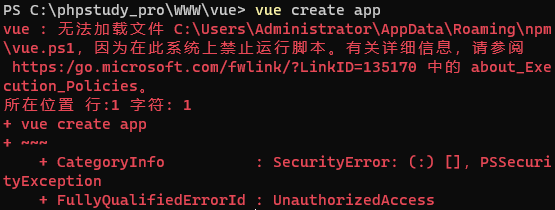
Windows PowerShell若报错:“vue:无法加载文件 C:\Users\Administrator\AppData\Roaming\npm\vue.ps1,因为在此系统上禁止运行脚本...”

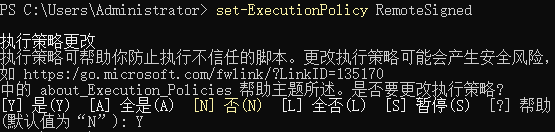
以管理员身份运行Windows PowerShell,输入下面命令
然后输入“Y”即可解决

整个流程如图

使用Vue-cli脚手架搭建Vue工程
打开终端,进入项目文件夹,输入命令

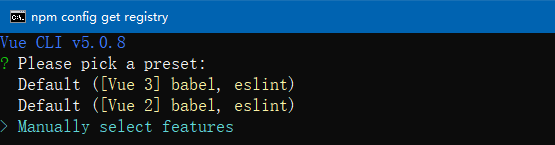
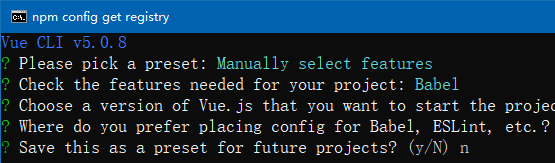
选择配置,上面的默认配置安装了es6转es5、eslint代码格式化工具
多数情况选择第三项:手动选择特性,可以指定安装哪些插件

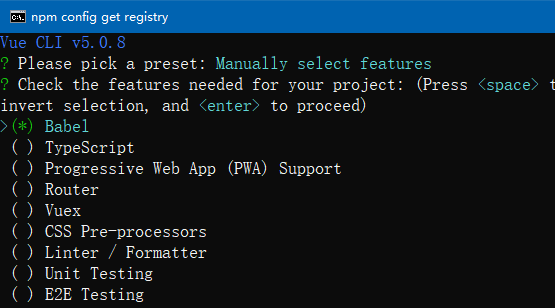
进入第二页,按上下箭头:上下选择;按空格键:选中/取消选中
取消Linter,不使用格式校验,留下Bable即可

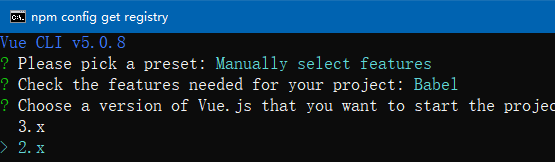
选择Vue版本

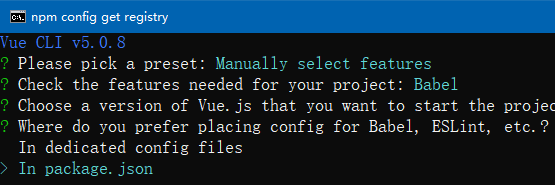
询问配置文件放在哪里,第一个是独立文件,第二个是放到根目录的“package.json”文件中
独立文件方便管理,新手建议package.json

是否将刚才的配置保存的项目中,下次创建项目时可直接使用,保存输入y,不保存输入n
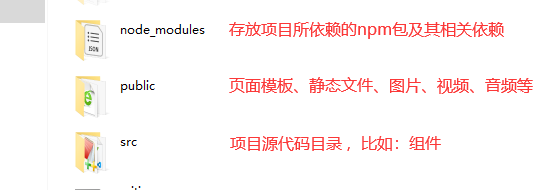
然后是安装过程,安装完成后,查看项目结构

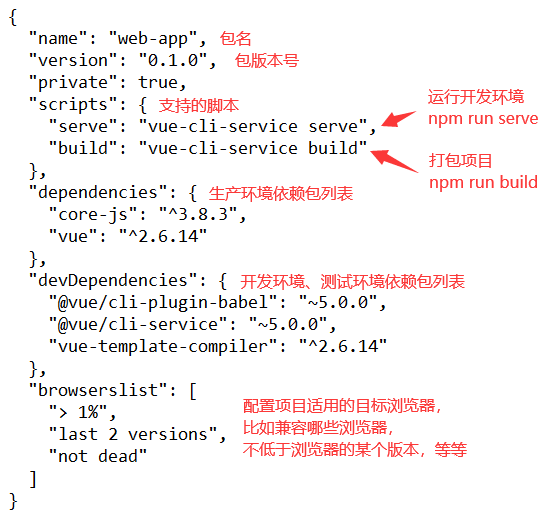
查看配置文件信息

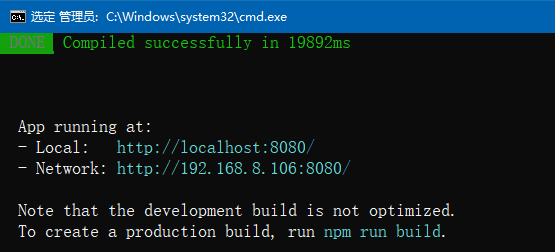
运行开发环境,在项目文件夹中打开终端,输入命令

此时根据提示,浏览器输入上面的URL即可访问项目
打包项目,生成html、js等通用文件,在终端中输入

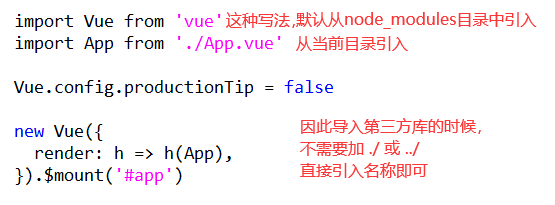
项目创建完成,开发过程中,注意文件引入方式

上一篇:Vue组件入门

