
在微信的页面中实现如下的功能

官方文档传送门:https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/Wechat_Open_Tag.html
下面我来简单说一下实现方法
1、准备已认证的服务号,绑定js安全域名,并添加项目所在服务器的ip到ip白名单(这些都在服务号管理平台操作)
2、拿到服务号的appid和secret,注意secret每查看一次都需要重置,所以请妥善保存
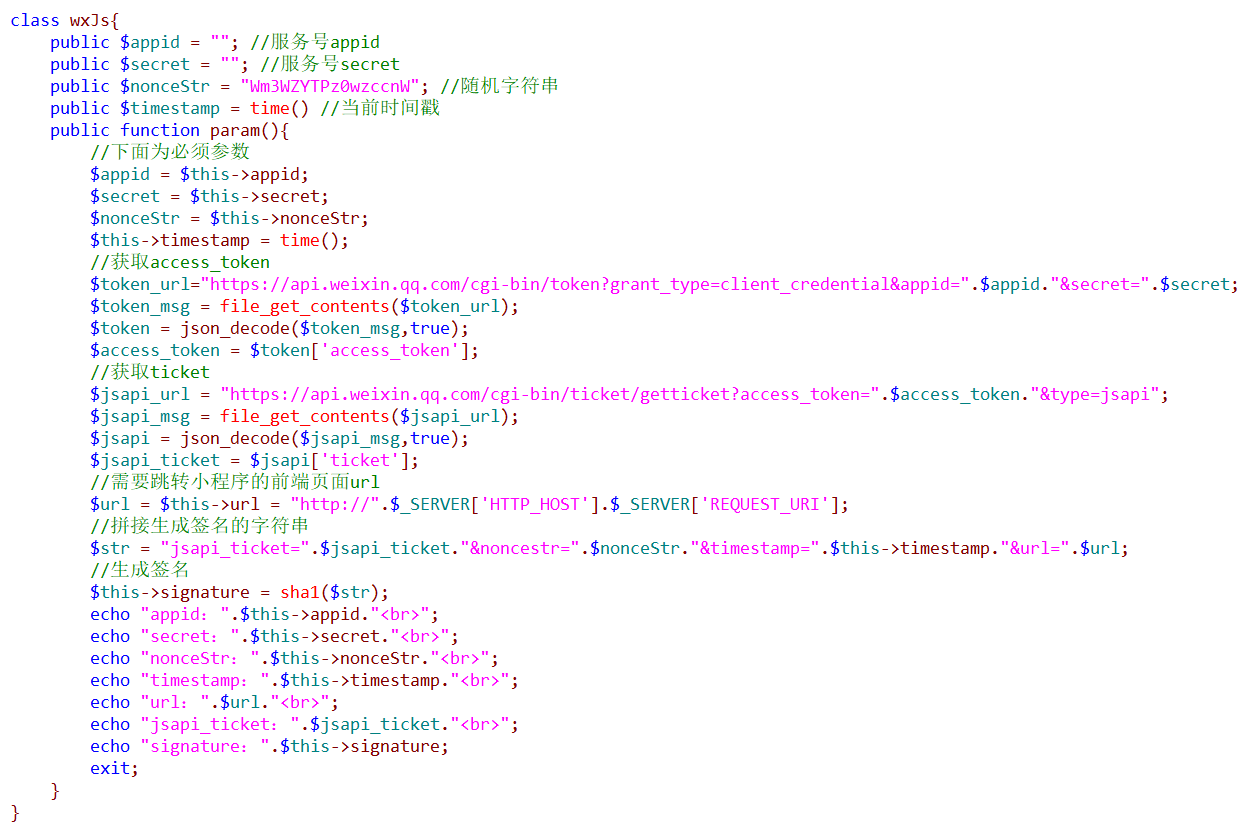
3、通过接口获取到access_token(有次数限制,有效期7200秒,建议缓存)
4、通过access_token获取ticket(这个要做缓存,有非常少的次数限制,有效期7200秒)
5、通过ticket生成签名signature
6、在前端页面中通过生成的签名和其它已知参数,验证是否合法,若合法则会显示跳转小程序的按钮,不合法则不显示(官方说法:通过config接口注入权限验证配置并申请所需开放标签)
注意:3-5步一般在后端完成(我是这样做的)
绑定域名,添加ip白名单这种公众平台的操作,太简单就不过多介绍,下面贴出获取access_token和ticket,以及生成签名的PHP代码

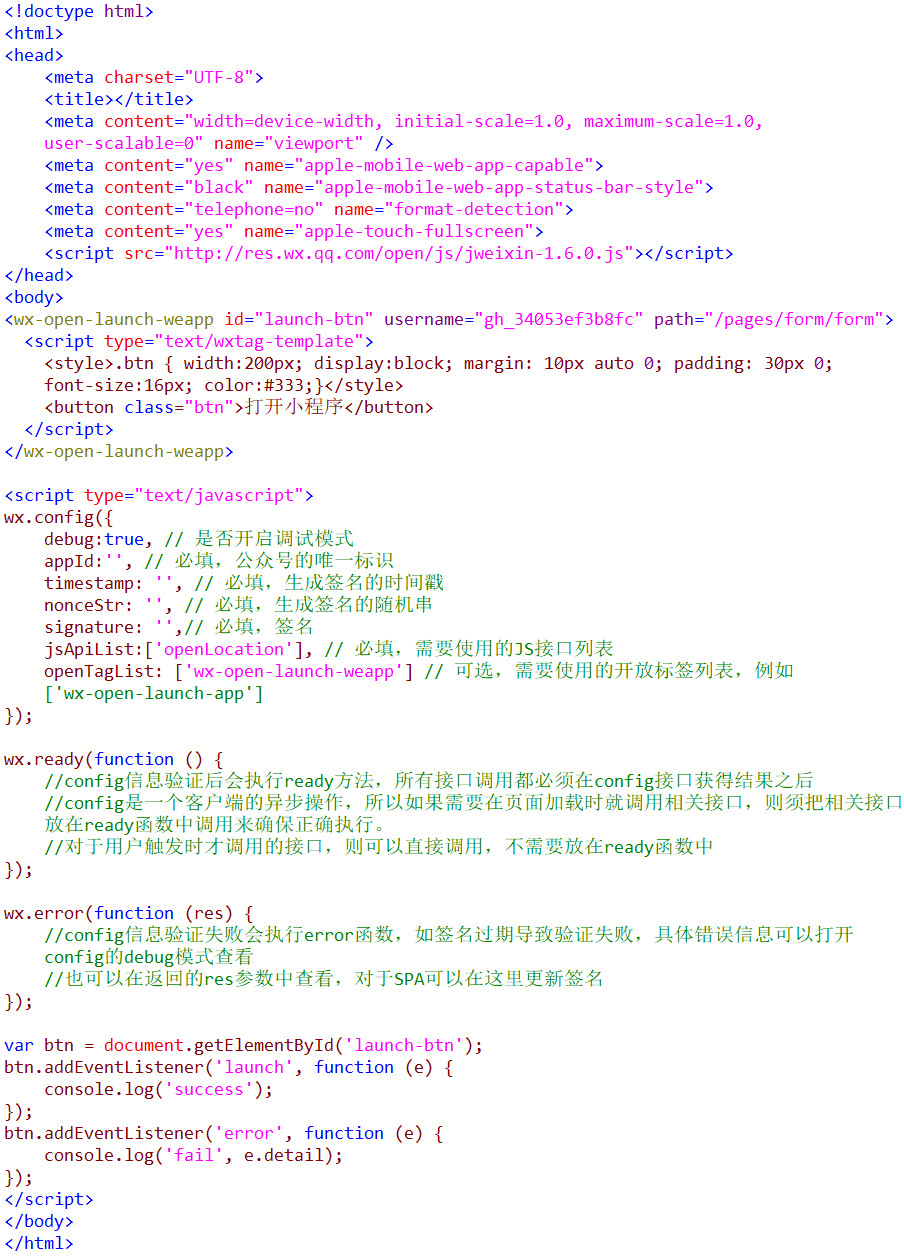
前端页面代码

有几点注意事项:
1、username为小程序原始ID。
2、path为跳转至小程序的路径,一定要加后缀.html。还能携带参数,在微信小程序中通过 onLoad的 options接收。(代码如下)
3、<'wx-open-launch-weapp>中必须用<'template>标签包裹。
4、config配置中一定要加入openTagList: ['wx-open-launch-weapp']。
5、微信版本要求为:7.0.12及以上。 系统版本要求为:iOS 10.3及以上、Android 5.0及以上。
6、引入js至少是1.6以上版本。
7、按钮不显示,多半是wx.config配置不正确,一定是已经认证的服务号,认证的订阅号无效
还有一点,跳转小程序是可以传参数的,在按钮外标签的path中,如官方给出的:
path="pages/home/index?user=123&action=abc"
在小程序的onLoad中接收即可,上面的参数为:
onLoad: function (options){
console.log(options.user)
}
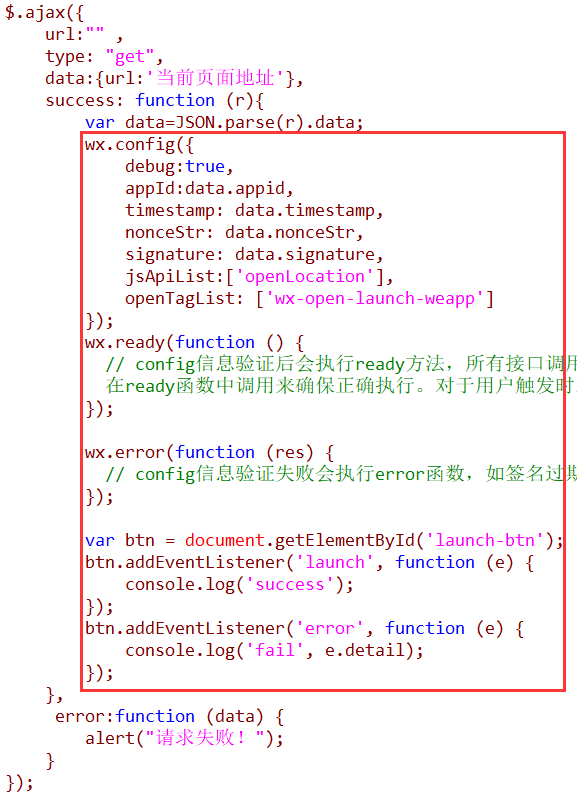
若要使用ajax获取数据,实例化微信config时,将config代码放在ajax内部,请求成功后执行即可

下面附有demo,可通过PC浏览器下载
下载地址:wxJs
上一篇:微信小程序动态获取元素宽高

