
vue中文官网:https://cn.vuejs.org/
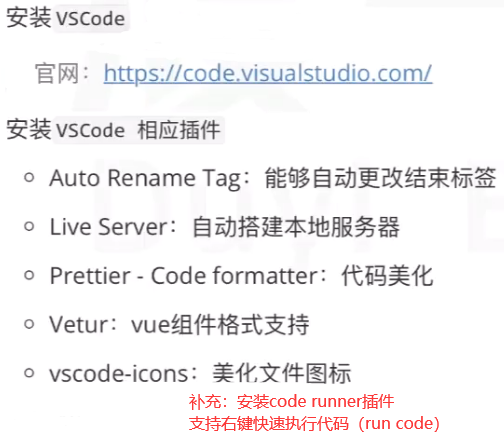
VSCode官网:https://code.visualstudio.com/
VSCode中文网:http://vscode.p2hp.com/
安装VSCode后,需要安装一些vue相关的辅助插件
1、Auto Rename Tag:能够自动更改结束标签
2、Live Server:自动搭建本地服务器
3、Prettier - Code formatter:代码美化
4、Vetur:vue组件格式支持
5、vscode-icons:美化文件图标

在VSCode中写完js代码后,右键Run Code快速执行,实现方法
1、首先要安装nodejs,可到nodejs中文网下载安装
2、在VSCode中安装 code runner 插件

安装vetur插件后,在Visual Studio Code中输入“vue”然后按回车,即可快速打出vue格式
上一篇:使用vue脚手架搭建项目

