
1、HTML5新增了很多的type属性,下面列出新加的属性(常用的在前)
url 定义用于 URL 的文本字段。
email 定义用于 e-mail 地址的文本字段
number 定义带有 spinner 控件的数字字段
color 定义拾色器。
range 定义带有 slider 控件的数字字段。
date 定义日期字段(带有 calendar 控件)
datetime 定义日期字段(带有 calendar 和 time 控件)
datetime-local 定义日期字段(带有 calendar 和 time 控件)
month 定义日期字段的月(带有 calendar 控件)
week 定义日期字段的周(带有 calendar 控件)
time 定义日期字段的时、分、秒(带有 time 控件)
search 定义用于搜索的文本字段。
2、input其它新加属性
autofocus 属性规定当页面加载时input元素应该自动获得焦点,通俗点说,页面加载完成后,自动聚焦
required 属性规定必须在提交之前填写输入字段,如果填写为空,则拒绝提交。
autocomplete 属性规定输入字段是否应该启用自动完成功能,通俗的讲,是否会在input下提示已经输入过的内容,如果不需要提示,则设置为off,即:autocomplete="off"
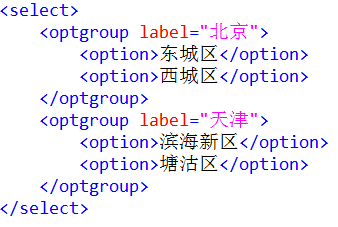
3、optgroup标签的用法
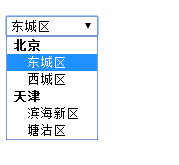
默认select标签中直接包含option,在H5中新加了optgroup标签,他可以写在select和option标签之间,在select标签中做一个分组,optgroup标签中的label属性是分组的名称,如图:


4、datalist标签的用法
datalist标签定义选项列表,与input元素配合使用该元素,来定义input可能的值。
用法:input标签中的list属性值要和datalist标签中的id相同,即:使用input元素的list属性来绑定datalist,如图:

页面中的效果为:
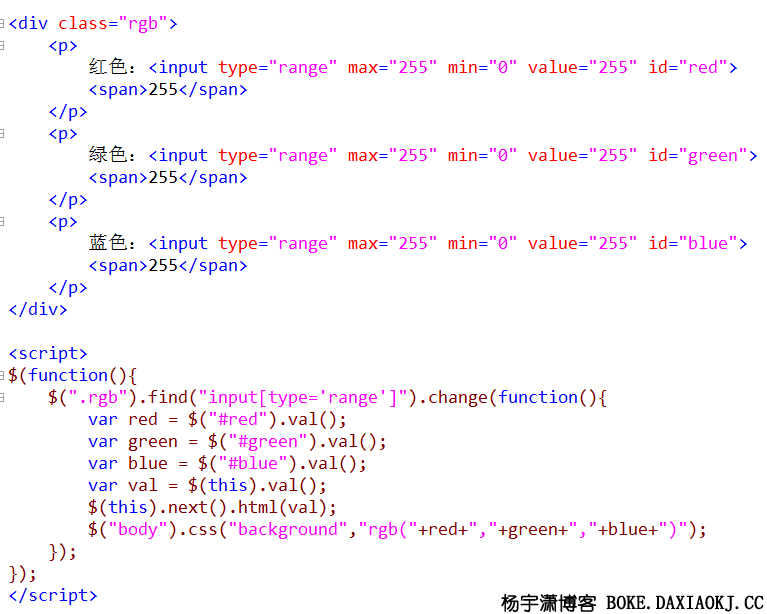
5、细说input的type="range"属性
当input的type设置为range时,还有max、min两个属性,表示range可以设置的区间。
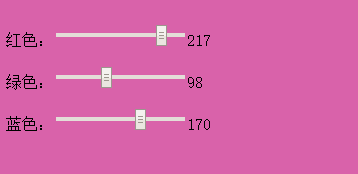
我们举一个实例,利用range结合jquery改变页面的背景色,如图:

页面中的效果:
快速体验:http://www.daxiao.show/uploadfile/web_example/range_rgb.html

