
我们接触网站开发时可能最先遇到的就是table表格了,它代码简单,布局效果也不错,又可以实现上下居中,但是y也正因为布局太过于局限,而且搜索引擎也不太喜欢它,所以我们也就离他越来越远了,但是有些地方也是不得不用,这里我说一点table的小技巧,可能我们经常用却也不大熟悉的技巧
//定义表格的外边框
.scholarship table {
width: 100%;
text-align:center;
border:1px solid #666; //定义表格的外边框
border-collapse:collapse; //去掉表格中多余或者重复的边框
}
//定义表格中td的表框(内边框)
.scholarship td {
padding:4px 0;
border:1px solid #666; //定义表格的内边框
}
说来说去实际上就是border-collapse:collapse;这个css属性,很实用,当我们定义了表格的外边框,又定义了表格的内边框的时候(指td的边框,不定义可能不会显示,只显示外边框),页面中的表格就会有多条,显得很难看,这时候用到这个属性,就会把重复的都去掉啦,只留下一个,这样就好看多喽。

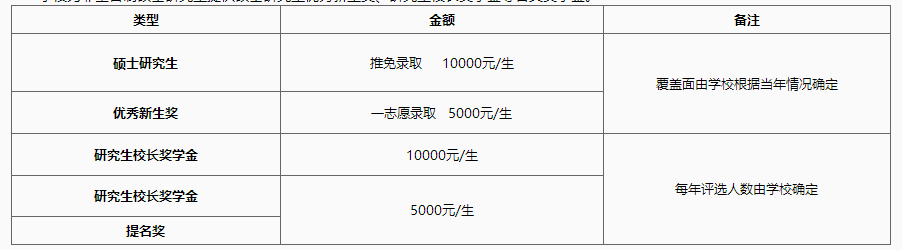
贴一张图片大家看一下,是不是很漂亮呢!
结尾:这种方法可以用在有富文本编辑器的页面中,这样不管我们在后台怎样编辑表格,又或者从excel、word中复制表格,出来的效果都是很棒的哦,如果说加了这几种样式依旧没效果,那就在每条样式的后面加上"!important",表示这个样式最重要,强制去执行,这样就100%没问题了。
上一篇:第一页

