在遇到ajax站点与站点之间请求数据是,跨域是必不可少的,下面来简单介绍跨域使用方法
前端js的方法为:
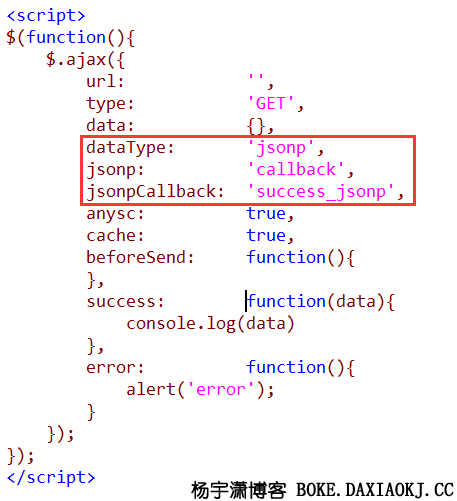
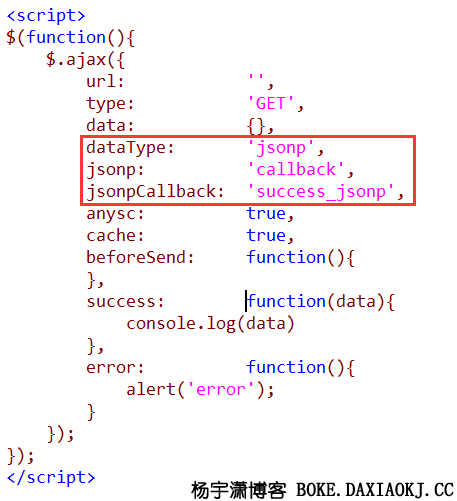
<script>
$(function(){
$.ajax({
url: '',
type: 'GET',
data: {},
dataType: 'jsonp',
jsonp: 'callback',
jsonpCallback:'success_jsonp',
anysc: true,
cache: true,
beforeSend: function(){
},
success: function(data){
console.log(data)
},
error: function(){
alert('error');
}
});
});
</script>

php需要使用$_GET接收自定义参数jsonp传输的参数,即:上面案例中的jsonp:callback,php需接收$_GET['callback']),jsonpCallback:success_jsonp中,success_jsonp就是接收到的参数所对应的值,对于不强调安全性的跨域,这个参数的值可以为空
php在给ajax返回数据时,需要使用callback的值和json_encode(真正要返回的值)拼在一起返回,如图:

前端拿到数据是为json格式,使用eval转码后既可直接使用,callback的值仅为跨域验证合法性,无需再次处理
打赏


 前端拿到数据是为json格式,使用eval转码后既可直接使用,callback的值仅为跨域验证合法性,无需再次处理
前端拿到数据是为json格式,使用eval转码后既可直接使用,callback的值仅为跨域验证合法性,无需再次处理
