flex-direction:column 列布局
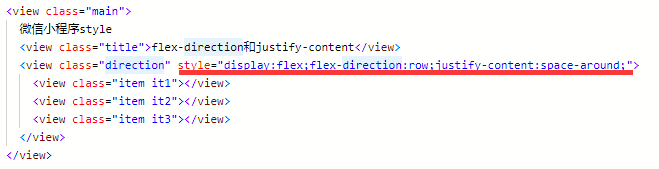
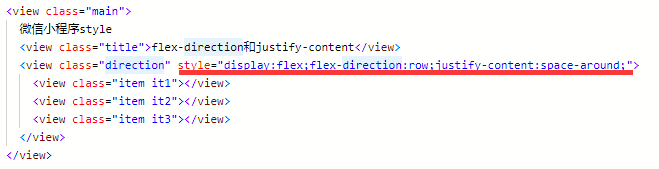
2、justify-content 弹性项目在主轴main-axis线上的对齐方式(x轴)
flex-start 靠左
flex-end 靠右
centert 居中
space-between 均匀分布
space-around 均匀分布(左右两侧都有空间)
3、align-ltems 弹性项目align-items在伸缩容器中的布局情况,定义在伸缩容器中
flex-start 页面的最上边
flex-end 页面的最下边
center 页面上下居中的位置
stretch