
小程序实现拨打电话
首先在wxml中绑定“catchtap”拨打电话函数
然后在js中定义方法:
freeTell: function(){
wx.makePhoneCall({
phoneNumber: '电话号码',
})
}
这样在点击拨打电话时,即可出现拨号提示框

有个通用的错误
调用拨打电话,点取消时小程序会报错:Uncaught (in promise) thirdScriptError {errMsg:makePhoneCall:fail cancel} Object
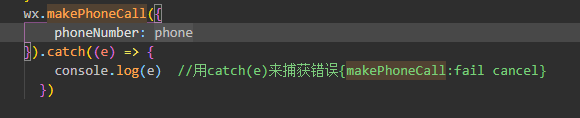
解决方法:在后面抛出异常即可

实际应用中,可能要通过接口动态加载手机号码,这时点击拨打电话,可能会无效或者报错
解决方法:只需赋值时,在后面加一个空格,把号码转换成字符串即可
上一篇:wxss布局常见问题及解决方法
下一篇:获取用户访问微信小程序数据概况

