举例在页面中上传图片,上传成功后显示该图片,均在页面不刷新的情况下进行
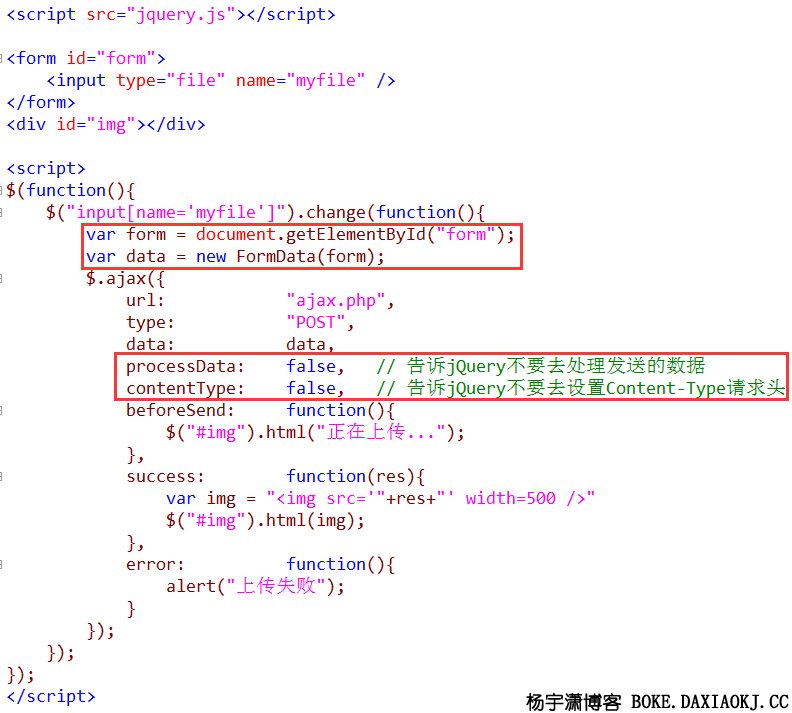
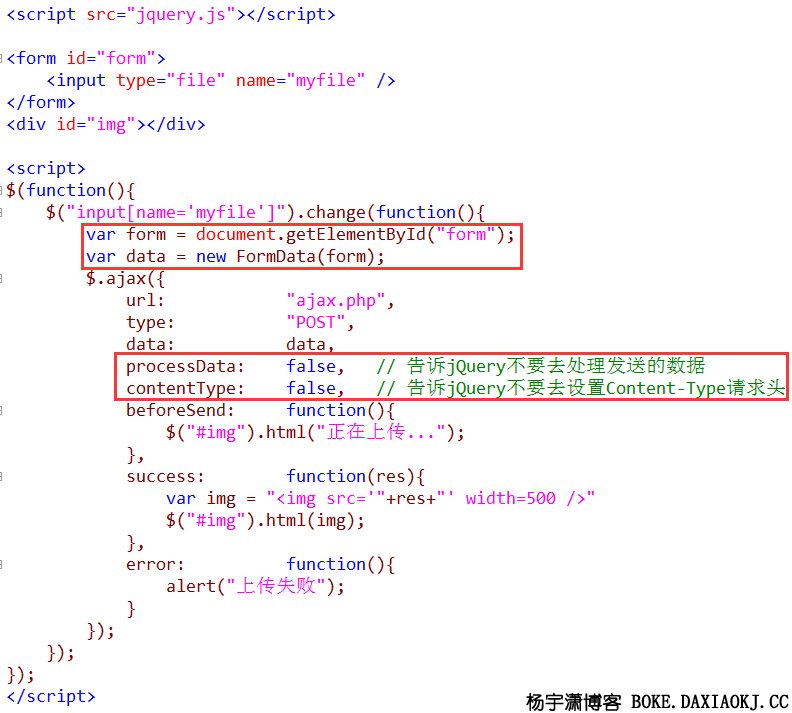
前端的js代码为:
$(function(){
$("input[name='myfile']").change(function(){
var form = document.getElementById("form");
var data = new FormData(form);
$.ajax({
url: "ajax.php",
type: "POST",
data: data,
processData: false, // 告诉jQuery不要去处理发送的数据
contentType: false, // 告诉jQuery不要去设置Content-Type请求头
beforeSend: function(){
$("#img").html("正在上传...");
},
success: function(res){
var img = "<\img src='"+res+"' width=500 />"
$("#img").html(img);
},
error: function(){
alert("上传失败");
}
});
});
});

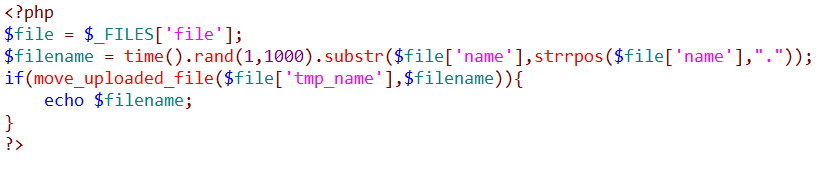
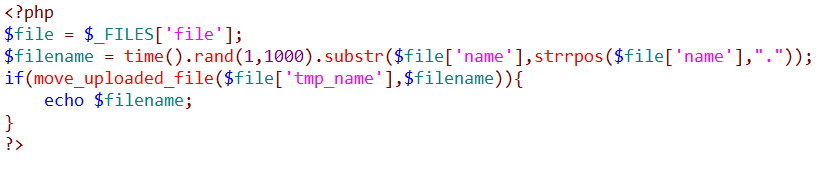
后端代码为(简洁):

代码和ajax正常请求一样,不过是加了processData:
false和contentType:
false两行代码,告诉jQuery不要去处理发送的数据,不要去设置Content-Type请求头,只发送由new FormData(document.getElementById("form"))得到的整个form表单的参数,后端PHP用$_FILES正常接收参数即可。
打赏