
网上有详细的flex布局介绍,大部分太详细,以至于伸手党都要看很仔细才能哪来用,这里我记录下最常用的几点
首先flex布局完全不同于盒子模型,使用:display:flex定义为flex模型后,float左右浮动都已失效,所以在flex中不要再使用浮动
首先定义flex布局
display:flex;
常用的三个样式,依次介绍:
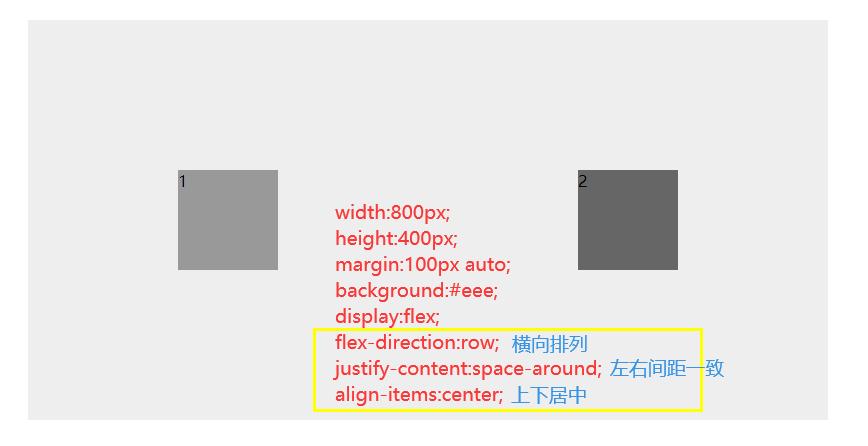
flex-direction:定义横向排列,或竖向排列
row:横向
column:竖向
row-reverse:主轴为水平方向,起点在右端。
column-reverse:主轴为垂直方向,起点在下沿。
后面两个不常用
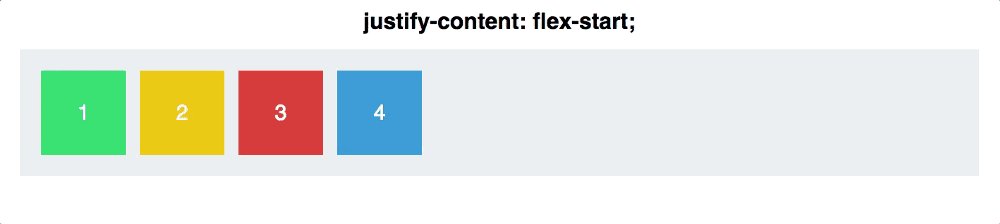
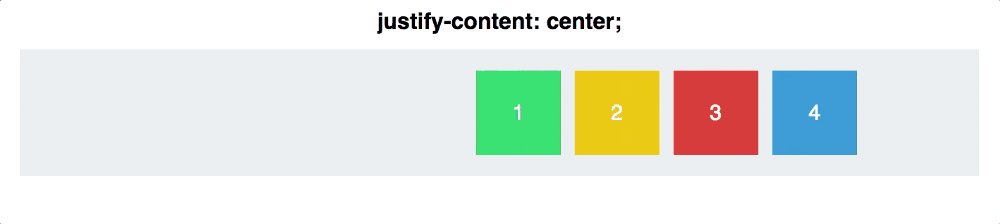
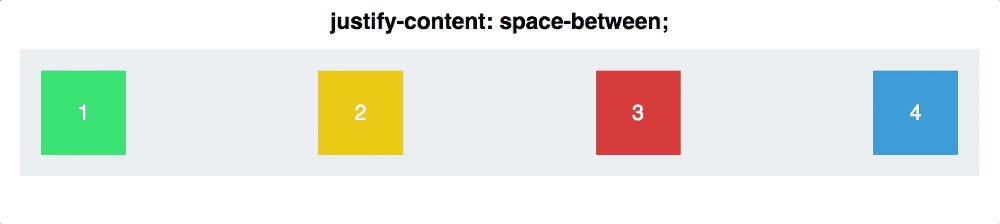
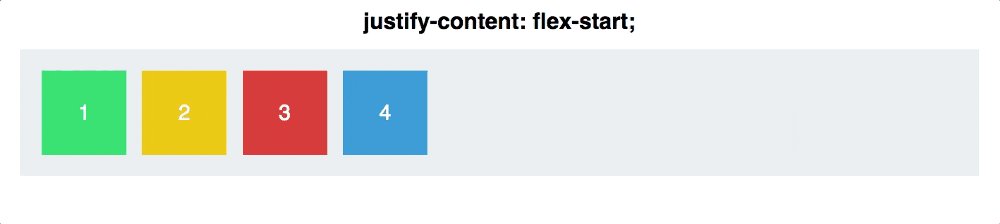
justify-content:横向排列对其方式
center:居中
space-between:两端对齐
flex-start:左对齐
flex-end:右对齐
space-around:分散,两侧间距相同

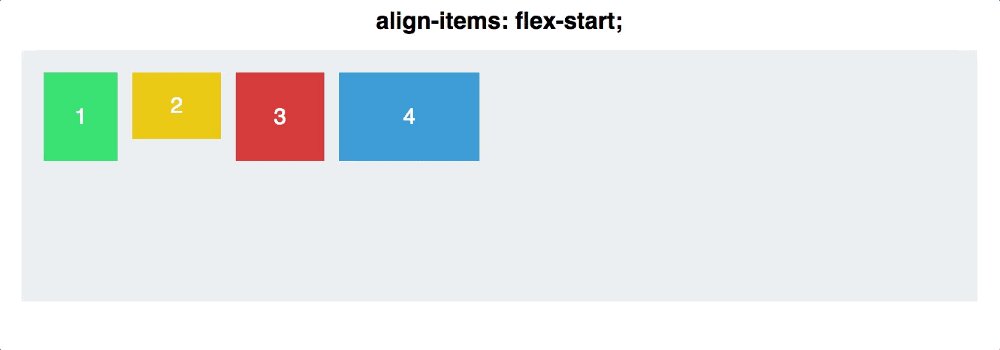
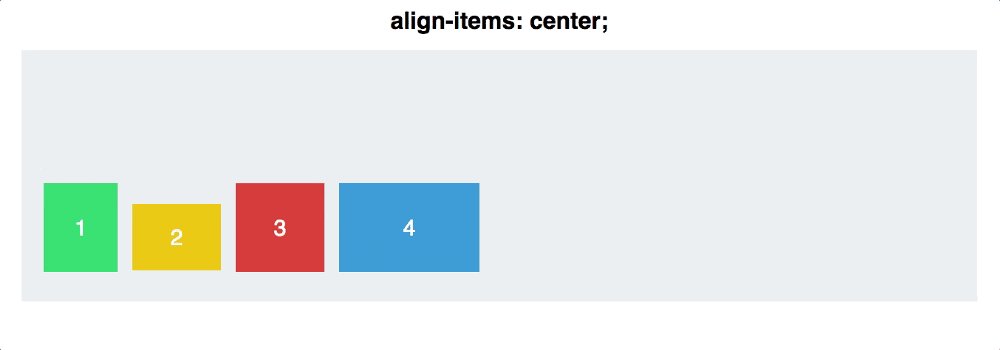
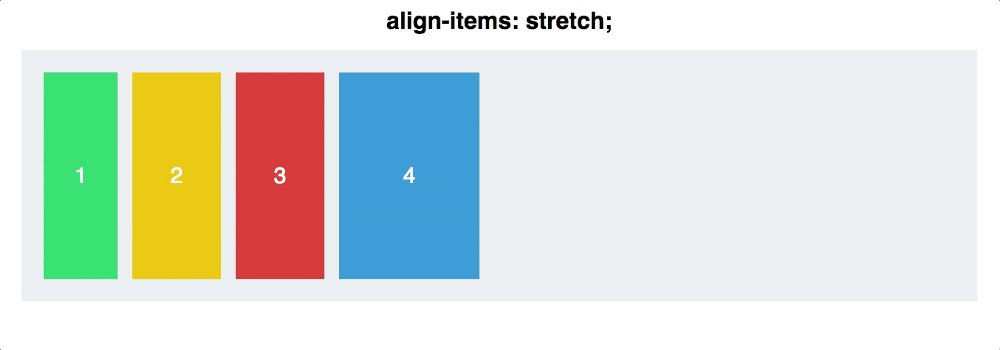
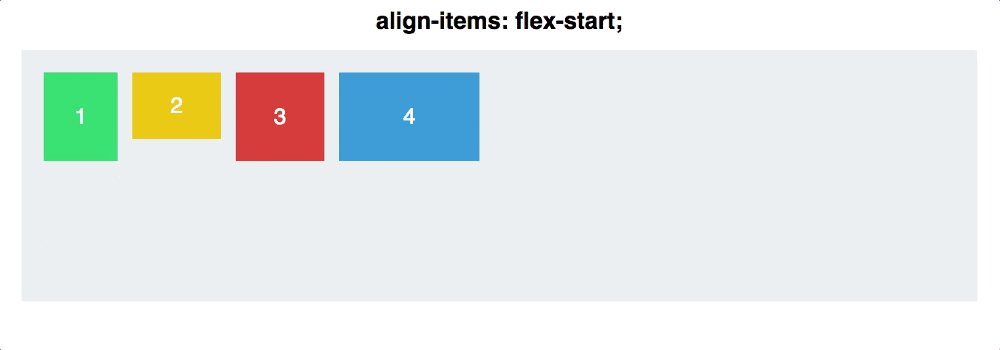
align-items:竖向排列对其方式
center:居中
全部同上

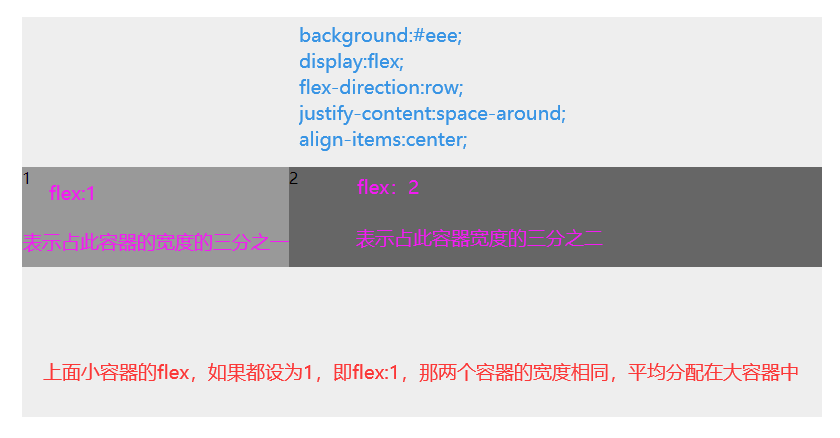
下面举两个实际案例:


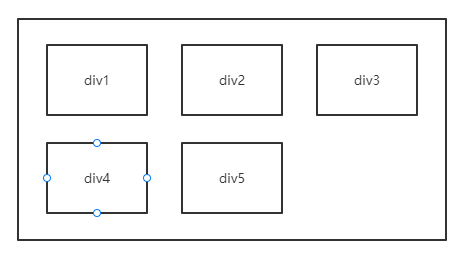
flex布局换行:
假设有一个div内有五个子div,想让每列显示三个,从左至右依次排开,并保持相同间距,如下图:

此时需要使用“flex-wrap: wrap”让flex布局换行,否则会保持在同一列

