
假设有滚动条的class名称为“menu”,css代码为:
/*滚动条整体样式*/
.menu::-webkit-scrollbar {
width: 6px; /*高宽分别对应横竖滚动条的尺寸*/
height: 1px;
}
/*滚动条里面小方块(滚动条自身颜色)*/
.menu::-webkit-scrollbar-thumb {
border-radius: 10px;
-webkit-box-shadow: inset 0 0 5px rgba(0,0,0,0.2);
background: #ff9966;
}
/*滚动条里面轨道(滚动条底部背景颜色)*/
.menu::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 5px rgba(0,0,0,0.2);
border-radius: 10px;
background: #FFF;
}
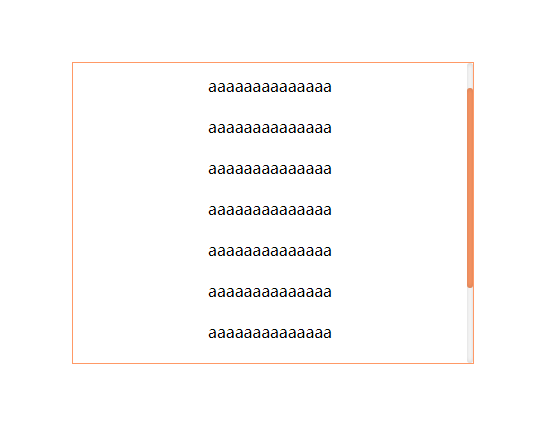
不会修改全局的滚动条样式,展示的样式为:

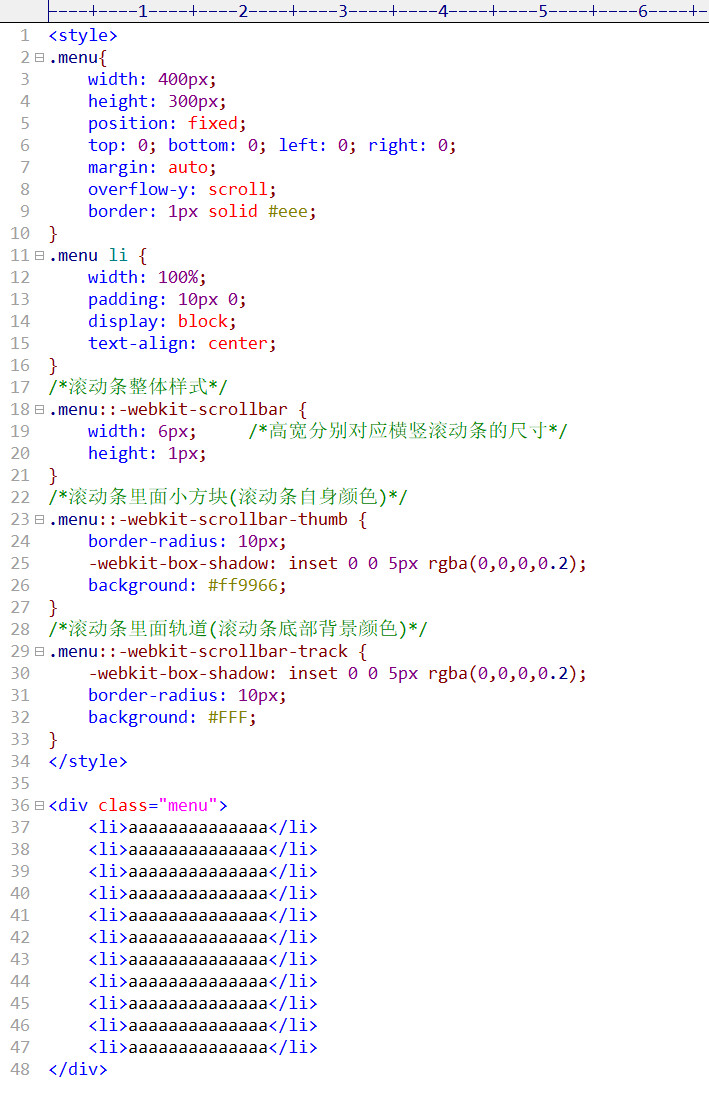
贴出所有代码:

上一篇:浅析H5新加标签和属性

