
今天遇到了一个没有见到的问题,客户的网站要加入企业宣传片,成片发到我的邮箱
下载后查看,6分钟的视频却有450M的体积,对加载速度来讲,不太友好
于是用格式工厂转换为分辨率小的视频
页面中使用了video.js插件
不过却发现一个问题,转换出的视频,有的浏览器可以加载,有的只有声音,没有画面
我开始以为是video.js插件的问题,换了原生video后,同样加载不到画面,这就让我怀疑视频的问题了
查阅资料后得知:
mp4的视频编码有三种:MPEG4(DivX),MPEG4(Xvid),AVC(H264),转换成AVC(H264)编码,就能正常播放
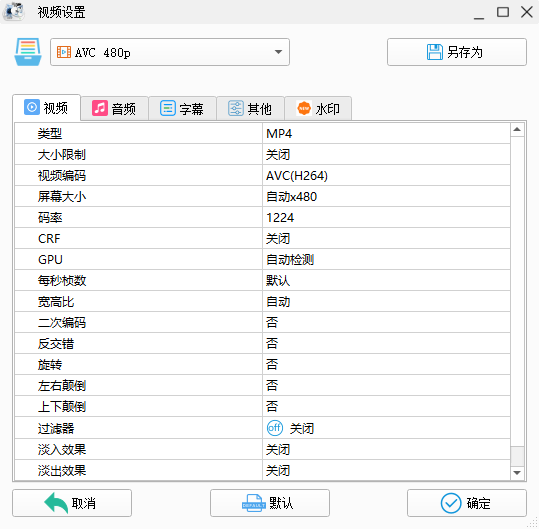
于是进行了尝试,由于是网页的视频,非专业视频网站,在格式工厂中选择了AVC,480p,果不其然,视频可以正常播放了

而后又查阅资料:
MP4有3种编码,mpg4(xdiv),mpg4(xvid),avc(h264),H264才是公认的MP4标准编码。出现问题的视频编码格式不正确。

